Accessibility-Tools analysieren Webseiten auf potenzielle Barrieren, die die Nutzung der Seite für Menschen mit Behinderung erschweren. Dafür nutzen die Tools regelbasierte Prüfmechanismen, die den DOM der Webseite und gezielt nach Verstößen gegen WCAG-Kriterien überprüfen – beispielsweise fehlende Alternativtexte, unzureichende Farbkontraste oder unklare Aria-Attribute.
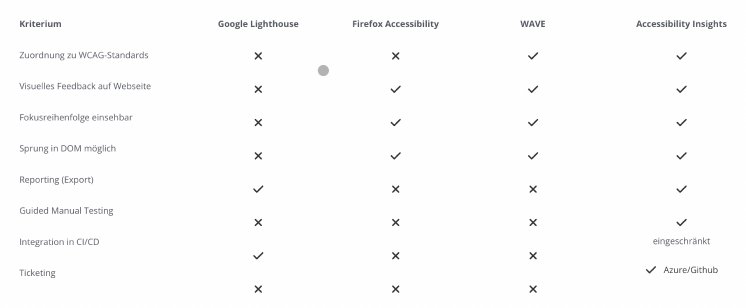
Für identifizierte Probleme bieten sie weiter Vorschläge und Lösungsmöglichkeiten und verlinken dabei häufig auf eine passende Dokumentation oder Anleitungen. In diesem Beitrag werfen wir einen Blick auf vier gängigere, im Browser verfügbare Accessibility-Tools: Google Lighthouse, Firefox Accessibility, WAVE (Web Accessibility Evaluation Tool)und Accessibility Insights und beleuchten ihre Stärken und Schwächen.
Google Lighthouse
Seit 2016 ist Google Lighthouse ist ein in Chrome integriertes Tool zur Webseitenanalyse und bietet neben Web Accessibility auch Auswertungen zu Performance, SEO (Search Engine Optimization) und anderen Best Practices an.
Besonderheiten:
- Übersichtliche Darstellung von Accessibility-Problemen als Liste mit Screenshot des betroffenen Elementes
- Exportfunktion für Berichte (in JSON oder HTML)
- Existiert auch als node module und kann so in die CI-/CD-Pipeline eingebunden werden
- Kein Fokus- oder Tastaturverhalten simulierbar
- Probleme werden nicht auf der Webseite gehighlighted
- Kein Sprung in den DOM möglich
- Keine konkreten Lösungsvorschläge
Auch Firefox bietet seit 2018 ein eigenes Accessibility-Tool direkt in den Developer Tools an. Firefox legt den Fokus auf eine visuelle und strukturierte Analyse direkt im DOM und ist damit besonders gut für Entwickler:innen geeignet.
Besonderheiten:
- Strukturierte Aufbereitung der problematischen DOM-Elemente als Baum und Informationen zu betroffenen DOM-Elementen
- Zugänglichkeitsbaum kann als JSON exportiert werden
- Einschränkung auf einzelne Problemtypen möglich
- Simulierung von Sehbinderungen wie rot/grün-Schwäche möglich
- Keine Exportfunktion für Berichte
- Keine konkreten Lösungsvorschläge
- Keine Integration in CI/CD-Pipelines
WAVE ist ein bekanntes Browser-Tool zur Barrierefreiheitsprüfung von Webseiten und wird von WebAIM (Web Accessibility In Mind) entwickelt – einer Organisation mit langer Tradition in der digitalen Inklusion. WAVE ist seit 2001 online verfügbar, wird bis heute aktiv gepflegt und weiterentwickelt und steht als Browser Extension in allen gängigeren Browsern zur Verfügung.
Besonderheiten:
- Visualisierung von Problemen direkt auf der Webseite über Farbcodes und Icons
- Problembeschreibung und Lösungsansätze im Tool
- DOM-Sprungfunktion
- ARIA, Webseiten-Struktur und Navigationsreihenfolge als eigene Bereiche einsehbar
- Überladung durch viele Icons und Farben die das UI-Design brechen
- Ein Seitenwechsel beendet die Extension automatisch
- Lange Ladezeiten
- Reporting erst ab der kostenpflichtigen Standalone Version
Accessibility Insights
Accessibility Insights wurde von Microsoft entwickelt und ist seit 2019 als Chrome- und Edge-Extension verfügbar. Aufgrund seines Aufbaus ist es ein wertvolles Tool nicht nur für Entwickler:innen, sondern auch für Tester:innen oder das Projektverantwortliche im Management.
Besonderheiten:
- Unterschiedliche Detailgrade bei der Barrierefreiheits-Evaluierung
- Ausführliche Schritt-für-Schritt-Tests mit visueller Rückmeldung auf der Webseite
- Kompakte Problembeschreibung und Lösungsvorschläge direkt im Tool mit Referenz
- Reporting und direktes Ticketing (in Azure DevOps sowie Github) möglich
- Fokus liegt bisher klar auf dem Microsoft-Kosmos (Ticketing und Einbindung in die Build-Pipeline)
Accessibility-Tools erkennen viele typische Fehler zuverlässig, und helfen dabei, Webseiten systematisch auf Barrierefreiheit zu prüfen. Sie stoßen jedoch an ihre Grenzen, wo es um Kontext, Nutzerverhalten oder komplexe Interaktionen geht. Daher ersetzt keins der vorgestellten Tools aktuell eine menschliche manuelle Prüfung der Barrierefreiheit der eigenen Webseite.
Aus den vorgestellten Tools empfehlen wir Accessibility Insights. Es kombiniert die Stärken der anderen Tools mit nur wenig Schwächen. Dank seiner klar strukturierten, umfangreichen und angeleiteten manuellen Tests ist es ein hervorragender Begleiter für Barrierefreiheits-Beauftragte und Entwickler:innen und bietet auch Einsteiger:innen im Bereich Barrierefreiheit eine gute Anleitung, um alle WCAG-Standards zu erfüllen.
Ausblick
Es ist zu erwarten, dass sich die hier vorgestellten Tools künftig weiterentwickeln – sowohl in der automatischen Erkennung komplexer Barrieren als auch bei der Integration in bestehende Entwicklungsprozesse über CI-/CD-Pipelines oder Ticketing-Systeme wie Jira. Gleichzeitig werden Assistenzsysteme wie Screenreader und Sprachausgaben immer leistungsfähiger werden, nicht zuletzt durch den Einsatz von KI-Modellen, die bereits jetzt in Sprachverarbeitung große Fortschritte machen.
Astrid Angermann
… ist seit 2019 als Fullstack-Entwicklerin in verschiedenen Projekten unterwegs und unterstützt die SHI seit 2024. Dabei durfte sie bereits vielfältige technische und fachliche Herausforderungen meistern – von komplexer Backend-Logik bis hin zu benutzerfreundlichen Web-UIs. Besonders am Herzen liegen ihr Software-Qualität und Clean Code.
https://shi-gmbh.com/wissen/blog/technologie-softwareentwicklung/barrierefreiheit-im-browser-testen-vergleich-accessibility-tools/